
Using Media Queries in CSS. Taking an in-depth look at how to style… | by Alex Richards | The Startup | Medium

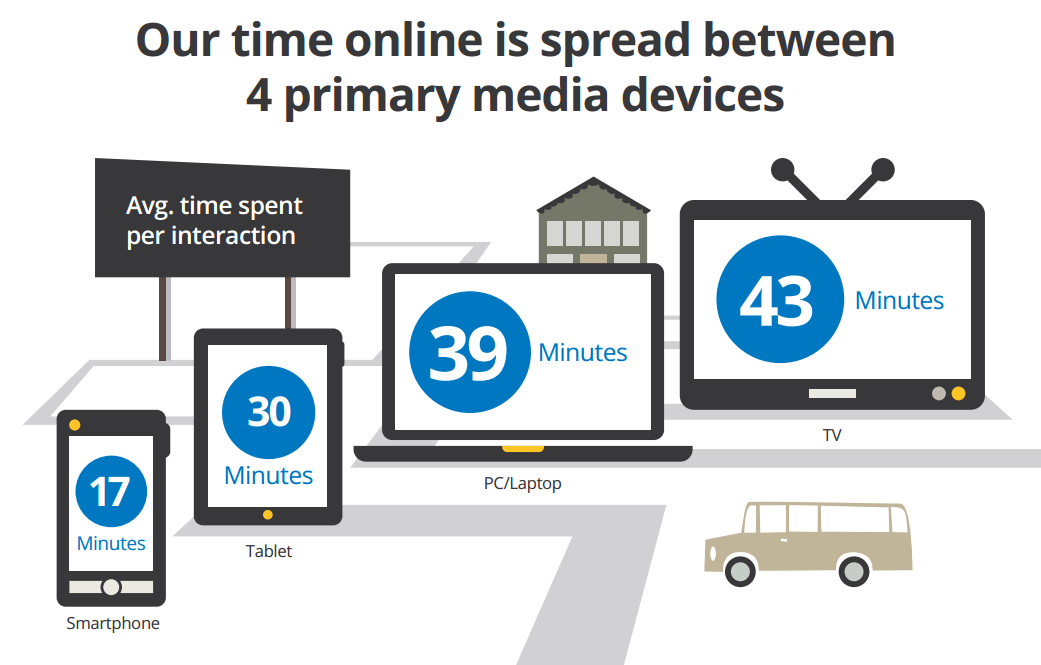
Reducing screen time for better health, balancing between virtual life and social life for wellbeing, overcoming social media addiction concept. Man stepping out of mobile phone after unlocking chain. 8141266 Vector Art